All the ways to serve videos from Confluence Data Center
Context
Option 1: Attach videos to any page and use the Multimedia Macro
The video doesn’t need to be attached to the same page from where we want to display it, as the multimedia macro configuration parameters enable us to indicate the name of the page from where look for the video.
<video> tag, so that the type of video the people can see will depend on the video formats their browser support with that HTML5 <video> tag. Whether a certain format is supported depends on the browser.This option doesn’t fully cover the requirement of Size and Format, as it’s based on attachments.
Option 2: Embed online videos
This option may not fully cover the requirement of Privacy, as some of the video hosting services have a Public setting as default (anyone can see the video) or the option to share videos privately only with a small set of viewers.
Option 2.1: Video hosting services
Behind the scenes, what the Widget Connector macro does is translate the public URL to the embed link, applying a specific template for each of the above-mentioned services, and inserts that link in a HTML iframe element.
<iframe> element.1<iframe width="560" height="315" src="https://www.youtube.com/embed/UFNXKDbFczM" 2title="YouTube video player" frameborder="0" 3allow="accelerometer; autoplay; clipboard-write; 4encrypted-media; gyroscope; picture-in-picture" allowfullscreen>5</iframe>For security reasons, HTML macros are disabled by default in Server/Data Center and not available in Cloud (because they can make your Confluence site vulnerable to cross-site scripting attacks),
- To see some suggestions for Data Center/Server editions: How to serve videos from Confluence Data Center | Annex | Marketplace apps for HTML Macro | Data Center
Option 2.2: Custom video storage
1<video controls="controls">2 <source src="http://someserver.com/shuttle.mp4" type="video/mp4">3 Your browser does not support the HTML5 Video element.4</video>- As the browser will be the viewer, we need to consider which video formats are supported: HTML5 video
- To know how well your browser supports HTML5, go to this website: The HTML5 test - How well does your browser support HTML5?
Again, we fall into the same security issues than Option 2.1.2 | Using an iframe. And again, it is not recommended. Instead, try to use one of the following options.
- To see some suggestions for Data Center/Server editions: How to serve videos from Confluence Data Center | Annex | Marketplace apps for HTML Macro | Data Center
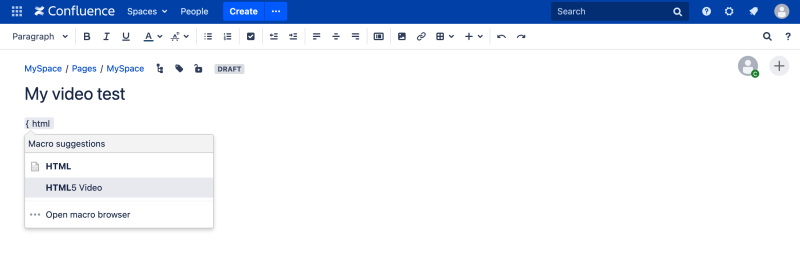
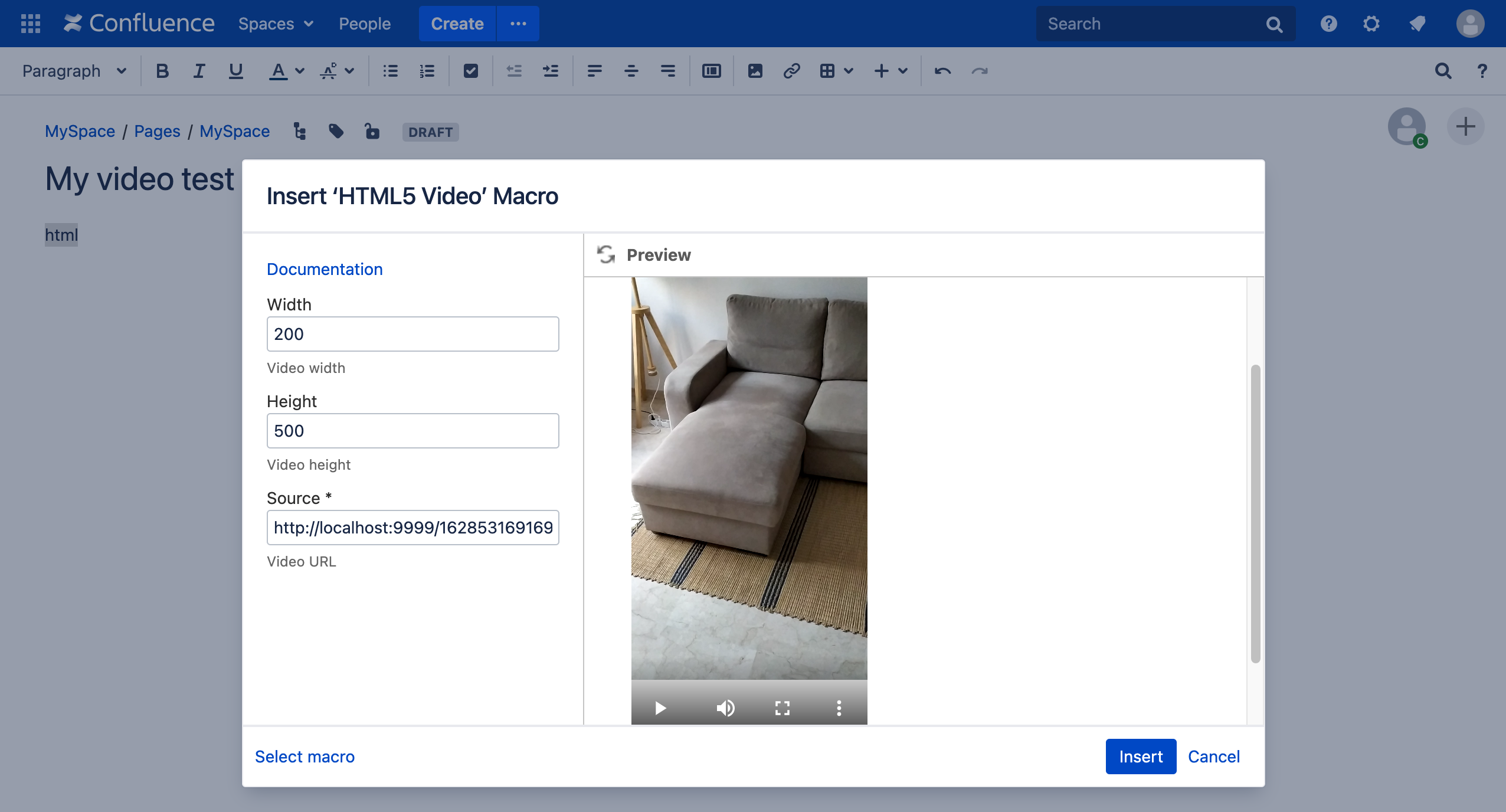
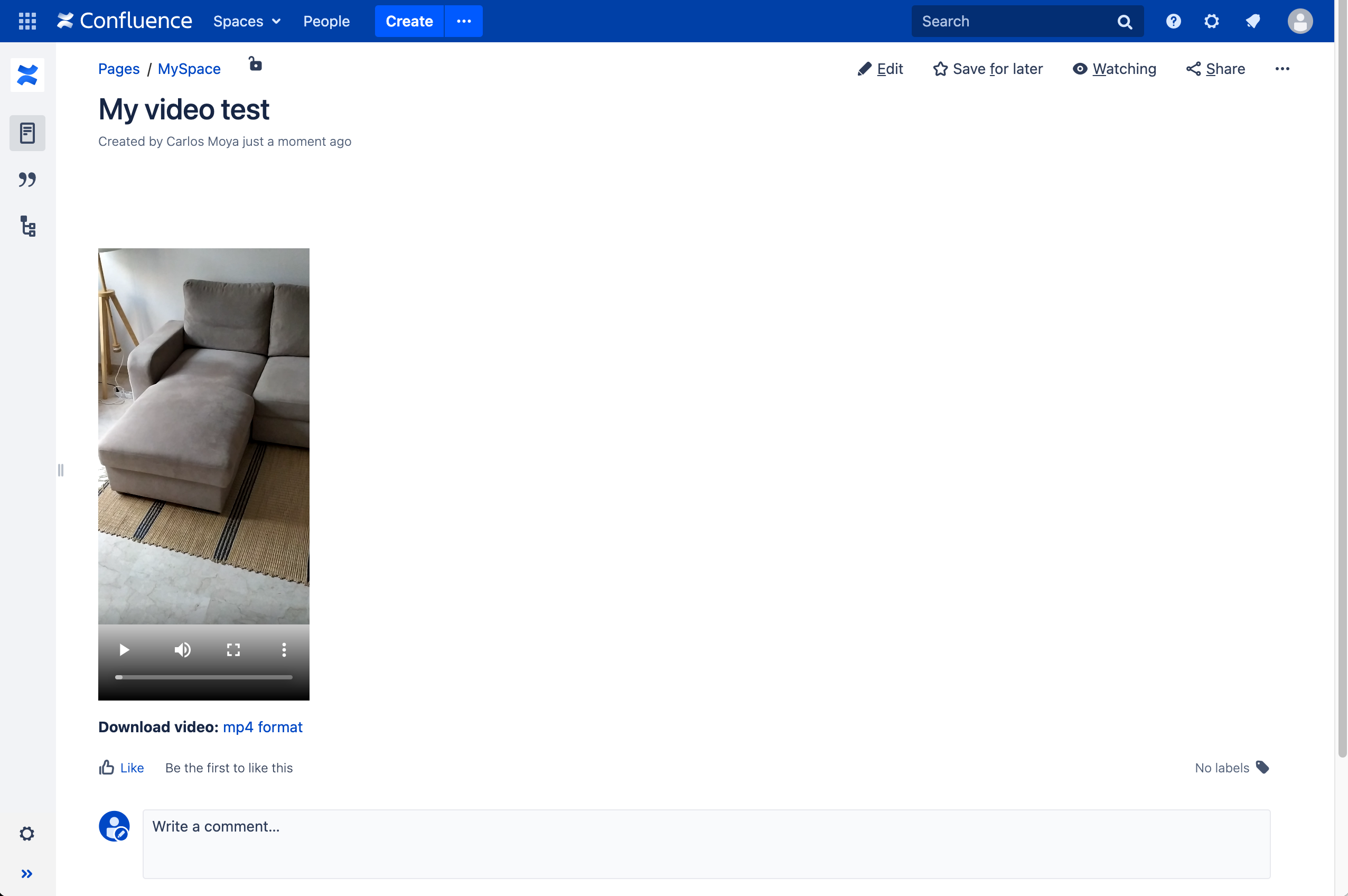
1## Macro title: HTML5 Video2## Macro has a body: N3##4## @param width:title=Width|type=string|required=false|desc=Video width5## @param height:title=Height|type=string|required=false|desc=Video height6## @param src:title=Source|type=string|required=true|desc=Video URL7#set ( $last3 = $paramsrc.length() - 3 )8#set ( $extension = $paramsrc.substring($last3) )9#set ( $path = $paramsrc )1011#if ( $paramOverride )12 #set ( $extension = $paramOverride )13#end1415#if ( $extension == "m4v" )16 #set ( $mimetype = "video/mp4" )17#else18 #set ( $mimetype = "video/" + $extension )19#end2021<video controls="controls" 22 #if ($paramwidth) width="$paramwidth" #end23 #if ($paramheight) height="$paramheight" #end24 src="$path">25 <source type="$mimetype" src="$path" />26</video>27<p>28 <strong>Download video:</strong> <a href="$path">$extension format</a>29</p>
Source is the main parameter to be configured.For this example, we simply deploy an Nginx web server and upload some MP4 videos to make them available through HTTP URLs. These URLs are the source that we need to include in the macro configuration.


- More info about how to write custom macros: Writing User Macros | Confluence Data Center and Server 7.19 | Atlassian Documentation
fetch to add an Authorization header for Basic Authentication and retrieve the video in streaming:1## Macro title: HTML5 Video2## Macro has a body: N3##4## @param width:title=Width|type=string|required=false|desc=Video width5## @param height:title=Height|type=string|required=false|desc=Video height6## @param src:title=Source|type=string|required=true|desc=Video URL7#set ( $last3 = $paramsrc.length() - 3 )8#set ( $extension = $paramsrc.substring($last3) )9#set ( $path = $paramsrc )1011#if ( $paramOverride )12 #set ( $extension = $paramOverride )13#end1415#if ( $extension == "m4v" )16 #set ( $mimetype = "video/mp4" )17#else18 #set ( $mimetype = "video/" + $extension )19#end2021<video crossOrigin= "use-credentials" controls="controls" 22 #if ($paramwidth) width="$paramwidth" #end23 #if ($paramheight) height="$paramheight" #end>24 <source type="$mimetype" id="my-video" />25</video>2627<p>28 <strong>Download video:</strong> <a href="$path">$extension format</a>29</p>3031<script>32var url = "$path";3334async function init() {35 36const videoSource = document.getElementById("my-video");37 const mediaResponse = await fetch(url, {38 headers: {39 "Authorization": "Basic dHJpY2t5Om5pY2tlbA=="40 }41 });4243 const reader = mediaResponse.body.getReader();4445 const stream = new ReadableStream({46 start(controller) {47 return pump();48 function pump() {49 return reader.read().then(({ done, value }) => {50 // When no more data needs to be consumed, close the stream51 if (done) {52 controller.close();53 return;54 }55 // Enqueue the next data chunk into our target stream56 controller.enqueue(value);57 return pump();58 });59 }60 }61 });6263 const blob = await new Response(stream).blob();6465 if (blob) {66 videoSource.src = URL.createObjectURL(blob);6768 // Load the new resource69 videoSource.parentElement.load();7071 console.info("Ready!", videoSource.src);72 } else {73 console.warn("Can not load");74 }75}7677init();78</script>If your custom video hosting server accepts a more secure mechanism than Basic Authentication, we recommend you use the corresponding Authentication type in the Authorization header.
In case you see a CORS (Cross-Origin Resource Sharing) error when trying to view the video from the Confluence page, you have to review your server documentation and configure what’s required to enable CORS (usually, add the header Access-Control-Allow-Origin to allow access to your Confluence domain).
Option 3: Marketplace video app
Other similar workarounds serving video content from Atlassian products

- Basic terminology and concepts
- How to use Jira to get work done
- How to build reports in Jira
- Get Going with Jira Team-managed Projects
- Jira Reporting Basics
- Jira and Confluence Together
- A Tempo Timesheets Primer
- Intro to Zephyr for Jira Test Cases
- Easy Agile User Story Map
Annex | Marketplace apps for HTML Macro | Data Center

- Embed custom HTML within your Confluence pages with the HTML macro
- Transform XML content from external pages or uploaded files into sophisticated HTML with the XSLT macro
- Set up profiles and app links so users can quickly and safely bring in content from external sources and sites
- Write HTML code directly in the macro body — or import it from a page attachment or outside URL
- Make dynamic on-the-fly edits and regex substitutions with helpful Find-and-Replace features
- Clean up invalid code with a built-in HTML syntax checker
- Enable or disable Javascript use in all HTML macros
- XSLT 3.0 support
- Check out the Data Center version of this app — tested for performance, reliability, and scalability

- Embed secure iframes into your Confluence pages
- Insert external URLs to add webpages, documents, surveys, charts
- Use the Secure HTML macro to run your HTML code safely
- Attach videos, maps, charts, etc., by adding embedded code from the source page
- Set up frame dimensions using px, em, or %
- Apply Style, ID, and Class attributes to your iframe
- Administrators can configure which sandbox restrictions are allowed in each macro type
- Administrators can Allowlist or Blocklist URLs, domains, or IP addresses that can be used in the Iframe macro
Was this content helpful?
Connect, share, or get additional help
Atlassian Community